Follow these easy steps to input type login:
- Step 1. Go to input type login page via official link below.
- Step 2. Login to website with your username and password
- Step 3. If you still can`t access input type login then choose another link from the list below.
1. www.w3schools.com CA2. www.w3schools.com
CA2. www.w3schools.com AU3. developer.mozilla.org
AU3. developer.mozilla.org AU4. www.javatpoint.com
AU4. www.javatpoint.com CA5. www.geeksforgeeks.org
CA5. www.geeksforgeeks.org GB6. www.chromium.org
GB6. www.chromium.org AU7. htmlbook.ru
AU7. htmlbook.ru CA8. css-tricks.com
CA8. css-tricks.com AU9. stackoverflow.com
AU9. stackoverflow.com GB10. tympanus.net
GB10. tympanus.net GB
GB
Added by: Riya Marshall
Explainer
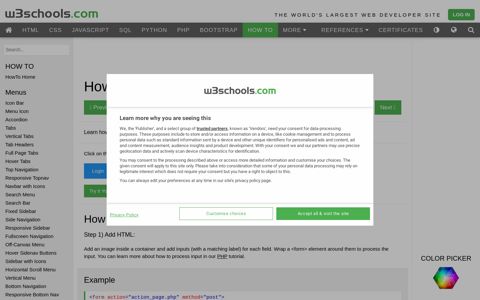
How To Create a Login Form - W3Schools
Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn ...
Url: https://www.w3schools.com/howto/howto_css_login_form.asp
 CA
CAPopular in
Up
Service Status
0h ago
Last Checked
Added by: Makena House
Explainer
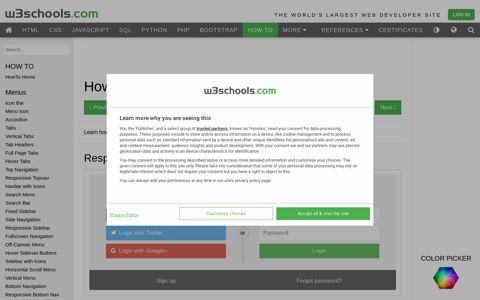
How To Create a Social Media Login Form - W3Schools
How To Create a Social Login Form. Step 1) Add HTML: Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add ...
Url: https://www.w3schools.com/howto/howto_css_social_login.asp
 AU
AUPopular in
Up
Service Status
0h ago
Last Checked
Added by: Abdullah Blanchard
Explainer
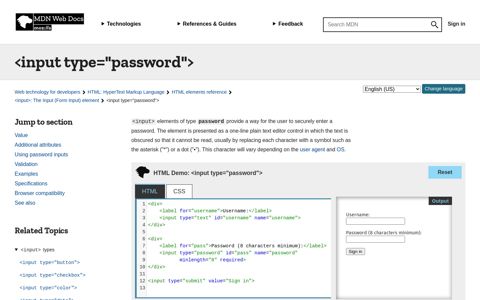
<input type="password"> - HTML: HyperText Markup ...
elements of type password provide a way for the user to securely enter a password. ... <input type="text" id="username" name="username">. 4.
Url: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/password
 AU
AUPopular in
Up
Service Status
0h ago
Last Checked
Added by: Cesar Park
Explainer
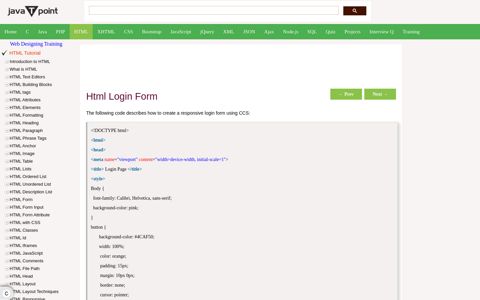
HTML Login Form - javatpoint
HTML Login Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input ...
Url: https://www.javatpoint.com/html-login-form
 CA
CAPopular in
Up
Service Status
0h ago
Last Checked
Added by: Malik Love
Explainer
HTML | Responsive Modal Login Form - GeeksforGeeks
Add an image inside a container and add inputs with matching labels for each field. Wrap a “form” element around them to process the input. Step ...
Url: https://www.geeksforgeeks.org/html-responsive-modal-login-form/
 GB
GBPopular in
Up
Service Status
0h ago
Last Checked
Added by: Jabari Velazquez
Explainer
Password Form Styles that Chromium Understands - The ...
<form id="login" action="login.php" method="post"> <input type="text" autocomplete="username"> <input type="password" autocomplete="current-password"> ...
Url: https://www.chromium.org/developers/design-documents/form-styles-that-chromium-understands
 AU
AUPopular in
Up
Service Status
0h ago
Last Checked
Added by: Gage Meza
Explainer
Атрибут type | htmlbook.ru
Описание. Сообщает браузеру, к какому типу относится элемент формы. Синтаксис. HTML, <input type="button| ...
Url: http://htmlbook.ru/html/input/type
 CA
CAPopular in
Up
Service Status
0h ago
Last Checked
Added by: Elaina Mcguire
Explainer
Multiple Login Forms with Highlighting | CSS-Tricks
That's useful… and we've covered how to do both input and label highlighting before. But now we need go one step up and highlight the current form itself.
Url: https://css-tricks.com/multiple-login-form-highlight/
 AU
AUPopular in
Up
Service Status
0h ago
Last Checked
Added by: Dahlia Fleming
Explainer
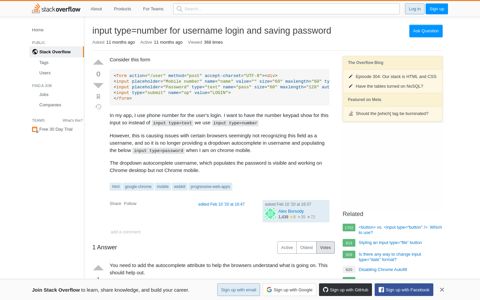
input type=number for username login and saving password ...
You need to add the autocomplete attribute to help the browsers understand what is going on. This should help out. <div class="md-form"> ...
Url: https://stackoverflow.com/questions/60154647/input-type-number-for-username-login-and-saving-password
 GB
GBPopular in
Up
Service Status
0h ago
Last Checked
Added by: Kyle Greer
Explainer
Custom Login Form Styling - Codrops
We make sure that neither the icon nor the input button overlap the text by giving the inputs a decent padding. And we set a bottom margin to the ...
Url: https://tympanus.net/codrops/2012/10/16/custom-login-form-styling/
 GB
GBPopular in
Up
Service Status
0h ago
Last Checked
Troubleshoot:
- Make sure the CAPS Lock is off.
- Clear history for that site.
- Clear all cookies and the cache.
- Make sure the internet connection is available.
- In case you have forgot your password - reset it.
- If you still can’t get into your account, contact website support.
11
30th October, 2022
478
31
Active
7
Answers
15
Images
20
Users